How To: Lock, Align & Distribute Dashboard Widgets in Spider Impact
Welcome to the first article in our Spider Impact "How To" series about Dashboards. In this article, we’ll cover how to lock, align, and distribute dashboard widgets in Spider Impact.
Locking dashboard widgets
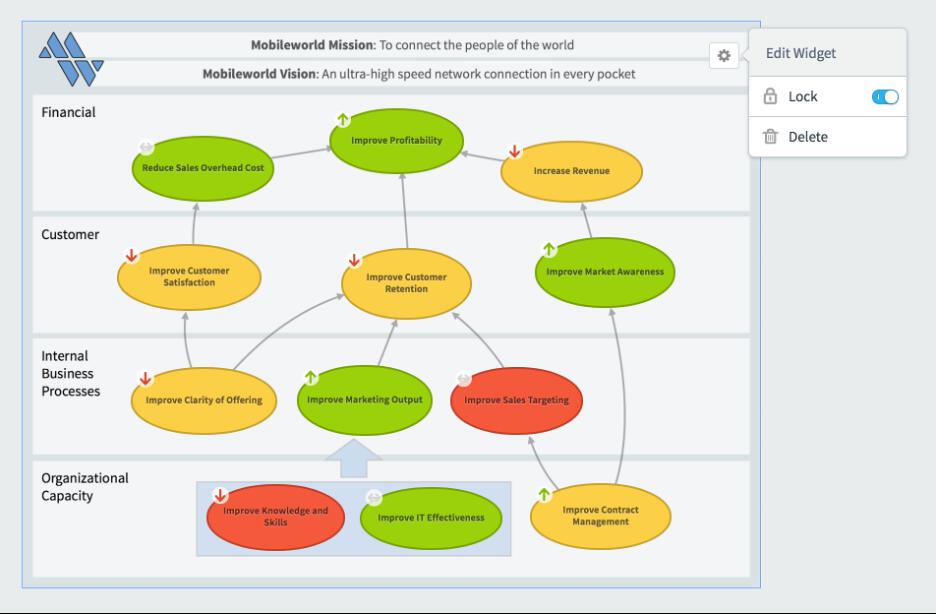
Dashboards automatically put larger widgets underneath smaller widgets, so you can upload a large background image and your smaller widgets will appear on top of it. The only problem is that if you aren’t careful, you can accidentally move your background image as you’re editing other widgets. You can avoid this problem locking dashboard widgets in place.

Not only does locking a widget prevent it from moving, but it also prevents it from being selected along with other widgets. So, when the background image is locked, you can drag to select all of the widgets on top of it without selecting the background image itself.
Aligning dashboard widgets
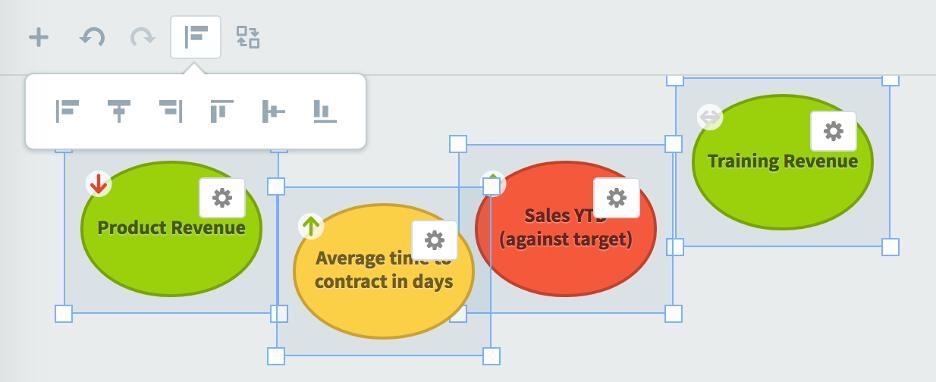
You can select multiple widgets and then align them with top, bottom, right, left, middle vertical, or middle horizontal alignment. In this example we’ve selected four dashboard widgets.

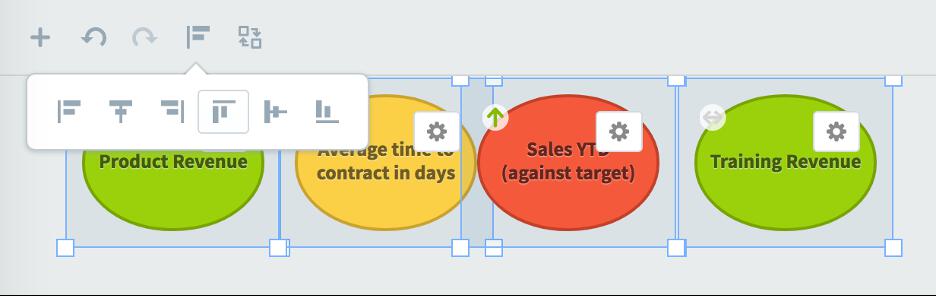
When we click the align top button, it moves all of the selected widgets to the highest point of all four widgets.

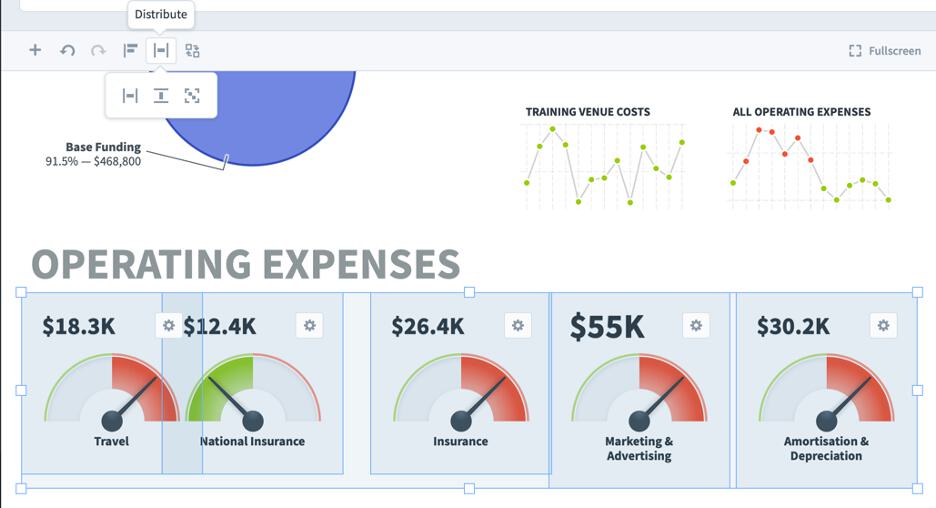
Distributing dashboard widgets
There is now a Distribute button when editing dashboards to evenly space widgets horizontally or vertically. This example shows five widgets that are not evenly spaced.

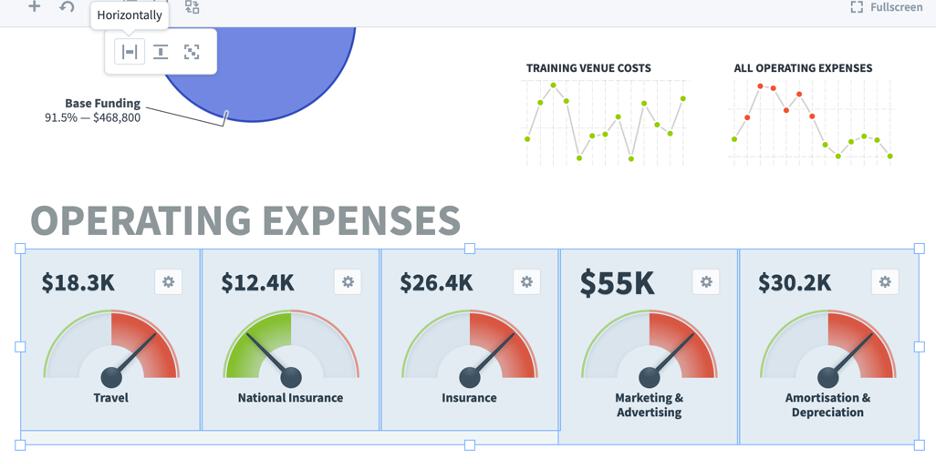
After clicking the button, the five widgets are now evenly spaced.

Interested in Experiencing Spider Impact for Yourself?
Request a Self-Guided Free Trial or a Live Demo.
Demo then Free Trial
Schedule a personalized tour of Spider Impact, then start your free 30-day trial with your data.